When you’re developing plugins, themes or even custom solutions, you might provide your clients a way to insert custom scripts or styles. When that comes, we usually tend to use the classic textarea field for that. WordPress ships with their own code editor, so why not enhance the user experience by providing a nice way of editing the code? In this tutorial, you’ll see how to use the WordPress Code Editor and integrate it with your own plugin or themes.
The WordPress Code Editor
The function wp_enqueue_code_editor for the WordPress Code Editor were introduced with the version 4.9.0. To find out how you can use that function, read the code in wp-includes/general-template.php (online).
There are a lot of settings that you can change but probably the most used ones are the type and also the indents such as indentUnit and tabSize. Here are some of the types which you could set:
text/nginxtext/csstext/htmltext/javascripttext/jsxapplication/json
You can also filter the settings of a code editor by using the filter wp_code_editor_settings. This filter passes 2 variables, $settings and $args, where $settings are the final settings and the $args are the arguments passed to the function wp_enqueue_code_editor.
There is also an action inside of that function where you can hook your own functions and maybe add something else related to the WordPress Code Editor.
do_action( 'wp_enqueue_code_editor', $settings );
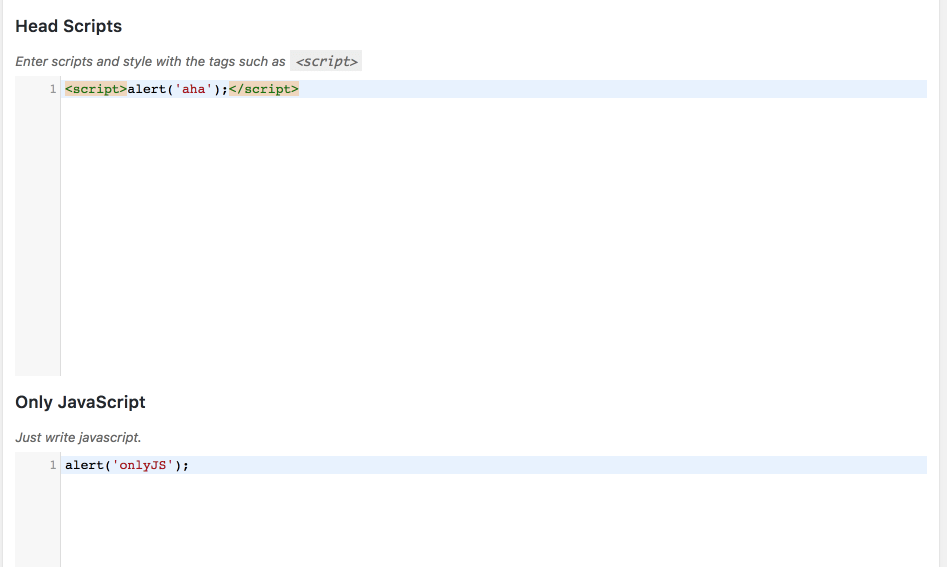
Let’s now create a plugin that will use the WordPress Code Editor with three sections:
- Any HTML accepted
- JavaScript (<script>)
- CSS (<style>)
The Code Editor Plugin
Create a folder code-editor under wp-content/plugins. Once inside of it, create 2 files: code-editor.php and code-editor.js. Put the next code inside of our PHP file.
We are going to create a metabox only on pages. This metabox will hold our textarea fields and we will need to enqueue the WordPress Code Editor scripts and styles.
Enqueueing Scripts
To enqueue the needed scripts we will check if we are on a page screen. That can be a screen for editing a page or creating a new one.
When initializing the code editor, we are defining the type of text/html. This type will enqueue the most of the scripts that we need here for HTML, JS, and CSS.
The Metabox
Let’s now create the metabox that will show our fields. First, we need to register it.
This metabox will only appear on a page screen because we have used 'page'. In our metabox, we will show three textarea fields.
To get the scripts and styles, we are getting the data from the database. If there is no data, we will create an empty array. After that, we are creating three fields that will show those codes. For now, our metabox would show the default textarea fields.
To enhance those fields, we need to initialize the CodeMirror that’s enqueued by the WordPress Code Editor.
Code Editor JavaScript
We will check for each field if it’s there. If it is, we will extend the default settings of the CodeMirror with our own. We could define those settings in the array that we pass when calling the function wp_enqueue_code_editor. I’ve decided to define that inside of our JavaScript code so that you can see and learn how to do that.
Most of the code is the same except for the difference in mode. First, we are cloning the default settings so that we don’t have a direct reference to the default settings. That way, we can change our own object of default settings without changing anything inside of wp.codeEditor.defaultSettings.
After that, we are extending the codemirror settings with our own settings. After that, we are initializing the WordPress Code Editor on the appropriate field with the new settings.

Do note that with this code here, the variable editor will reference to the last initizalized WordPress Code Editor.
Also, to know the correct mode to set inside JavaScript, check the code of the function wp_enqueue_code_editor to see how they set it. Some modes are the same as the type and some are not.
Saving Scripts
To save the inserted scripts, we will hook into the save_post action:
We are not parsing the code to validate and sanitize it here. WordPress will do that out of the box, to make sure the SQL is correct and that the inserted code does not break the database.
Displaying Scripts and Styles
For this tutorial, we are only going to display the code inside the <head> element by using the hook wp_head.
We are getting the codes and then we are doing three separate outputs. For the first page_head code, we are outputting it as it is since this is an ‘All HTML’ field.
For the second one, we are wrapping the code inside the <script> tag since we allow only the JavaScript code there. For the third one, we are wrapping the code inside the style tag.
We are also using wp_unslash on all of them because WordPress with add slashes when sanitizing the date before saving it to the database.
Complete Plugin
You can download the complete plugin here if you want to test this out without coding.
This part is available only to the members. If you want to become a member and support my work go to this link and subscribe: Become a Member
Conclusion
With WordPress Code Editor being available in the core, we don’t have to use any JavaScript library for enabling syntax highlighting in our plugins and themes.
We might also use the WordPress Code Editor for highlighting the code we write in tutorials. I have not yet tried it but CodeMirror does have a readOnly property.
Have you tried using the Code Editor in your plugins or themes? Share with us in the comments below.
Become a Sponsor



This tutorial was very helpful! I’d suggest one thing, though. There is no need for a jQuery dependency. wp.codeEditor.initialize() can be passed an ID rather than a jQuery object, and you can use getElementByID to run the existence check at the beginning.
Amazing article, thank you very much!
I was wondering if it is possible to use this to insert PHP-Code too with WordPress prechecking for errors?
Same as in the Plugin- and Theme-Editor.